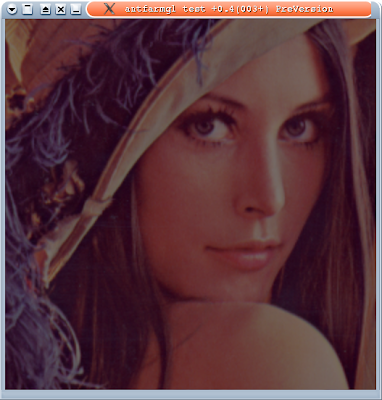
The test image, as a texture, scaled to a 512x512 frame.
void LoadOneGLTextureX(int texture_number)
{
int width=256;int height=256;
unsigned char *pixels =malloc((width*height*4));
glReadPixels( 128,64,width,height,GL_RGBA,GL_UNSIGNED_BYTE,(GLvoid *)pixels);
glBindTexture(GL_TEXTURE_2D,texture[texture_number]);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_LINEAR);
// texture TO x y FROM AS FROM WHERE
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0, GL_RGBA, GL_UNSIGNED_BYTE, pixels);
free(pixels);
};
It should be obvious that the parameter 128X64 is the index into the image , where 0,0 is the lower left hand corner. It is redisplayed as a texture expanded to the window size and as such, this does work as a means to generate a video sequence from each frame of an openGL generated source.

The new captured area used as a texture. I was using RMS as a texture, but that got old pretty quick and it is either Lenna or the "Stanford bunny" and that would get old pretty quick too.



2 comments:
This picture has a beautiful warm glow.
You must have been dressed up in your fancy fonts when you created this.
have a beautiful day filled with love and light magic.
I do have to have my fancy fonts on to do programming. I am looking into a type setting software that spaces the text on the lines and so I will probably try that out, and maybe a button that lets people select the layout , colors and fonts the way they like to view the pages.
Post a Comment